Printer Friendly
Having a printer-friendly website is really import. It gives the visitors, the freedom to print pages of their choice for reviewing or reading at their leisure. Be sure that the text isn't hard to read, no blank pages are printed, or there's no room for appalling pains which keep popping up. Using CSS, each page of your web page may be printed with minimal debris. Along with all these stages, make sure the content is entirely readable.
Speed Issues
Modern day searching is all about pace that is rapid. You are not only likely to lose customers, if your site doesn’t load fast, you're also likely to reduce precious traffic. Your viewership, which in return damages the ranks is unquestionably affected by slow speed. Thus, make sure that your web page loads fast or be prepared to leave behind your visitors.
1. Smart and Responsive Design
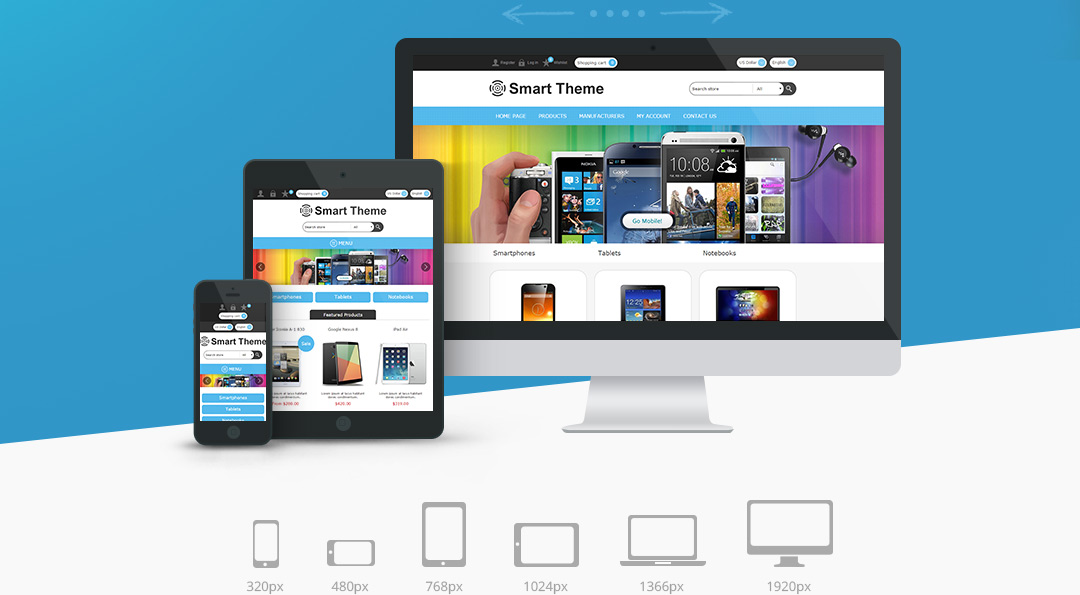
The secret to designing an SEO-friendly website is the fact that it should be alluring however responsive. If your site harmonizes well with numerous devices and looks good, it is an absolute winner. With the introduction of Google’s mobile-friendly algorithm as well as the rate of smartphone use going up, it is actually useless to design a website that doesn’t react.
Mobile web design
In harmony with Various Resolutions
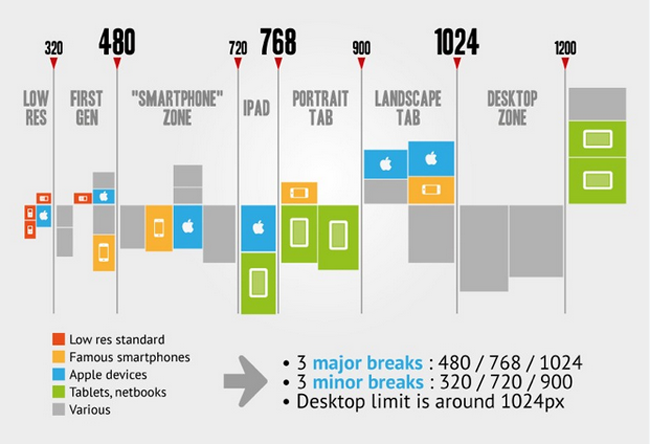
Another variable that plays a key part is that the site needs to possess the flexibility to be scaled down. Your website should harmonize incredibly nicely with multiple resolutions and screen sizes. It’s not just cell phones that have numerous display sizes and resolutions (iPad, smart phone, etc.) Desktop screens also boast of an assortment of screen sizes and resolutions from 19? With all of the variations, it would undoubtedly work nicely to 24 ”You’re your website is receptive.
Give Clear Directions to Customers
It is critical to give them clear instructions so it is possible to allow them to find what they've been looking for without any hassle when users visit your web site. Make sure that another service, shopping cart, or your subscription offer is apparent to them. It impacts your sales value, although it may not affect your visibility.
Make Use of CSS Image Sprites
Making use of CSS picture sprites is also quite effective in reducing the strain on the server. A picture sprite is actually a collection of pictures combined together into one big one. Compared to several pictures in little size, one large image now is easier and quicker to download.HTML5 and CSS3 (Validated)
HTML 5 and CSS3 function well together and might assist in making the website clean slick and quick. HTML5 is adaptable enough to be scaled down as per the demand of new media. HTML5 has advanced functions compared to the old HTML. CSS3 speeds up page downloading and giving your internet site a brand new, interactive feel. Although a website can work without it also validation is among the very critical elements of great code development. Nonetheless, a web designer ought to do clean enough code the HTML will validate properly. Validation is essential for CSS too. Validation ought to be measured as a vital part of great code development.
Partial Use of JavaScript
It's should be properly used somewhat, although together with the aid of JavaScript, you can create a site that is really fashionable. Too much use of a JavaScript may get a poor impact rather than procuring one that is favorable. The various search engines prefer the limited usage of JavaScript.
Комментариев нет:
Отправить комментарий