Use Responsive Design
Google began penalizing cellular sites that were unfriendly in 2015. And they’re likely crack down even more later on. Should you would like to make your website mobile-friendly, Reactive Design is recommended by me.I’d be surprised in case your website isn’t mobile- friendly. But if it isn’t, maybe the motivator of more search engine traffic will motivate you to take the leap.
And if you’re going to generate your site mobile-friendly, I HIGHLY recommend reactive layout. For user experience, it’s ideal for me. It is preferred by plus Google.
Masterseo the best Toronto seo company
Use SEO-Friendly URLs
Google has said that the first 3-5 words in a URL are given more weight. Thus make your URLs sweet and short. And always include your target keyword in your URL. In other words: Avoid horrible URLs: domain.com/p=123 Or URLs: domain.com/8/6/16/cat=SEO/on-page-seo-is-so-amazing-omg-its-the-bestUse Societal Sharing Buttons
Societal signs may not play a direct role in ranking your website. But more eyeballs are generated by societal shares on your own articles.And the more eyeballs you get, the more likely someone is to link for you. So don’t be bashful about placing societal sharing buttons prominently on your website. In fact, a study by BrightEdge found that societal sharing can be increased by outstanding societal sharing buttons .
Social signals aren’t an essential part of the Google algorithm. But societal shares on sites like Facebook, Twitter and Google may give you an indirect positions boost.
Use Internal Links
Internal linking is SO money. Use 2-3 in every post. In the event you want to determine a terrific example of how to internal link on your internet site, check out Wikipedia.They add keyword-rich internal links to every entry: Because they’re Wikipedia obviously, they're able to get away with 50 internal links per page. I advocate a simpler (and safer) approach: link to 2-5 older posts if you publish a new one.
Dazzle with Multimedia
Text can only just choose your content to date. Participating pictures, diagrams and videos can reduce bounce rate and increase time on site: two vital user interaction variables that are position.That’s because I steadfastly think that my content is made by it directly up better.
But it has a fine SEO gain to boot: multimedia can help you foster those user-interaction signs that Google continues to be paying more attention to. Also it raises the perceived value of your content –which means that folks are far more likely to link to it.
Use Outbound Links
This really is an easy, white hat SEO strategy to obtain additional traffic. Outbound links to associated pages helps Google figure out your page’s topic. It also shows Google that the page is a hub of quality information.Not linking out might be the #1 on-page SEO mistake I see people make. I attempt to use 2-4x outbound links per 1000 words. That’s a great rule of thumb for many websites.
Remember that the sites you link out to reflect on you. So make sure whenever feasible, to link out to ability sites.
Boost Website Speed
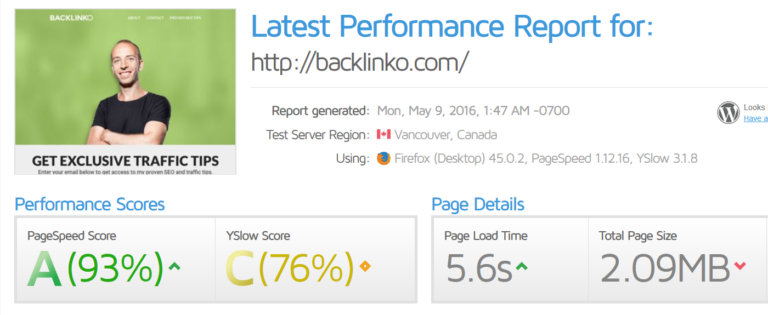
Google has stated that page loading speed is an SEO rank signal. You'll be able to raise your site speed by using a CDN, compressing images, and changing to more rapid hosting.Ensure that your website doesn’t take more than 4 seconds to load: MunchWeb found that 75% of users wouldn’t revisit a website that took to load. It is simple to assess your site’s loading speed using the exceptional GTMetrix.com: CDNs and cache plugins are fine, but investing in superior is the #1 thing you can do in order to produce your website faster.
$5/month hosts are adequate for the money you’re paying. But they don’t hook you up with serious speed. I’ve literally dropped load times from 6 seconds to less than 2 seconds by changing from a $5 shared hosting plan to a top-notch host (I use Combination Hosting here at Backlinko). From a conversion and Search Engine Optimization standpoint, the ROI of premium hosting can’t be overcome.

Wrap Your Website Post Name in a H1 Tag
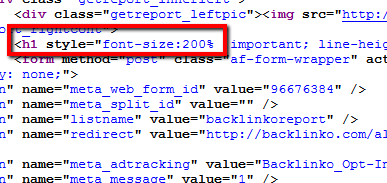
The H1 tag is your headline tag” that is “. Most CMS’s (like WordPress) automatically add the H1 tag to your own blog post name. If that’s the instance, you’re all place.But some topics override this setting. Check your website’s code to ensure that your title gets the H1 adore it deserves. I used to suppose that WordPress hooked my post names up with H1 tags until I actually looked at my website’s code.
Then I recognized that WordPress themes occasionally use H1 tags to improve text size. For instance, my e-mail opt-in place used to be wrapped in an H1 tag: Worth checking out your site’s code to make sure you have just one H1 tag per page, it’s. And that H1 tag should include your target keyword.

Комментариев нет:
Отправить комментарий